◆実際に書いてみよう
JavaScriptでプログラムを作成する準備が整いましたので、 実際にプログラムを書いていきます。 まずは、ボタンを押したら規定の文字が表示されるプログラムを 作成してみます。 テキストエディタを開いてください。 そこに以下の例の内容を入力してください。
Sample 1
<html>
<head>
<title>JavaScriptサンプル</title>
</head>
<body>
<form name="form1">
<input type="button" value="表示" onclick="document.form1.text1.value='Hello world'">
<input type="text" name="text1">
</form>
</body>
</html>
<head>
<title>JavaScriptサンプル</title>
</head>
<body>
<form name="form1">
<input type="button" value="表示" onclick="document.form1.text1.value='Hello world'">
<input type="text" name="text1">
</form>
</body>
</html>
入力できたら、そのファイルに名前をつけて保存します。 ファイル名は「hello.html」とします。
◆実際に動かしてみよう
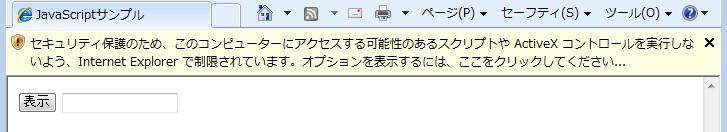
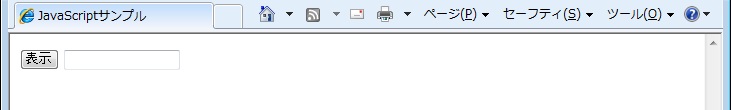
それでは、先ほど作成した「hello.html」を動かしてみましょう。 hello.htmlをダブルクリックしてください。 ブラウザが起動すると思います。 インターネットエクスプローラの場合、下の図のように警告が出ますので、 警告に書いてある指示に従ってください。

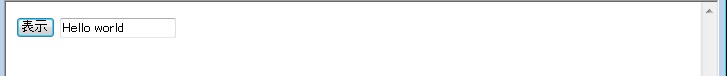
警告が消えたら、「表示」ボタンを押してみてください。 ボタン横のテキストボックスに「Hello world」と表示されたら成功です。


どうですか?簡単に動くWebページが作れたと思います。